Express File Upload Sample Does Not Work
Editor's note: This article was last updated 24 March 2022 to reverberate updates to Node.js and the torso-parser library.
Multer is a Node.js middleware for handling multipart/form-information that makes the otherwise painstaking procedure of uploading files in Node.js much easier. In this article, we'll learn the purpose of Multer in treatment files in submitted forms. Nosotros'll also explore Multer by building a mini app with a frontend and backend to test uploading a file. Let'southward get started!
Table of contents
- Managing user inputs in forms
- Encoding and uploading forms with Multer
- Multer: an overview
- Building an app with Multer back up
- Creating our frontend
- Install and configure Multer
- Decision
Managing user inputs in forms
Spider web applications receive all different types of input from users, including text, graphical controls like checkboxes or radio buttons, and files, like images, videos, and other media.
In forms, each of these inputs are submitted to a server that processes the inputs, uses them in some manner, perchance saving them somewhere else, then gives the frontend a success or failed response.
When submitting forms that contain text inputs, the server, Node.js in our example, has less work to do. Using Express, you tin hands grab all the inputs entered in the req.body object. Withal, submitting forms with files is a bit more complex because they require more processing, which is where Multer comes in.
Encoding and uploading forms with Multer
All forms include an enctype attribute, which specifies how data should be encoded by the browser before sending it to the server. The default value is awarding/x-www-form-urlencoded, which supports alphanumeric information. The other encoding blazon is multipart/class-data, which involves uploading files through forms.
There are ii ways to upload forms with multipart/course-information encoding. The first is by using the enctype attribute:
<class activeness='/upload_files' enctype='multipart/form-data'> ... </form>
The lawmaking above sends the form-information to the /upload_files path of your application. The second is by using the FormData API. The FormData API allows us to build a multipart/class-information form with key-value pairs that can be sent to the server. Here's how it's used:
const course = new FormData() form.suspend('name', "Dillion") course.append('epitome', <a file>) On sending such forms, it becomes the server's responsibility to correctly parse the class and execute the concluding operation on the data.
Multer: an overview
Multer is a middleware designed to handle multipart/form-data in forms. Information technology is similar to the popular Node.js body-parser, which is built into Limited middleware for form submissions. Merely, Multer differs in that information technology supports multipart data, only processing multipart/form-data forms.
Multer does the work of torso-parser by attaching the values of text fields in the req.body object. Multer also creates a new object for multiple files, eitherreq.file or req.files, which holds information about those files. From the file object, you tin can pick whatever information is required to post the file to a media management API, similar Cloudinary.
At present that we understand the importance of Multer, we'll build a pocket-sized sample app to show how a frontend app can send three different files at once in a form, and how Multer is able to procedure the files on the backend, making them available for farther utilise.
Building an app with Multer back up
We'll start past edifice the frontend using vanilla HTML, CSS, and JavaScript. Of course, yous tin easily use any framework to follow forth.
Creating our frontend
Offset, create a folder chosen file-upload-example, then create some other folder called frontend inside. In the frontend folder, we'll accept three standard files, index.html, styles.css, and script.js:
<!-- index.html --> <body> <div form="container"> <h1>File Upload</h1> <class id='form'> <div class="input-grouping"> <label for='name'>Your proper name</label> <input name='name' id='name' placeholder="Enter your name" /> </div> <div form="input-group"> <label for='files'>Select files</label> <input id='files' type="file" multiple> </div> <button class="submit-btn" type='submit'>Upload</button> </form> </div> <script src='./script.js'></script> </trunk>
Detect that nosotros've created a characterization and input for Your Name also as Select Files. We besides added an Upload button.
Side by side, we'll add the CSS for styling:
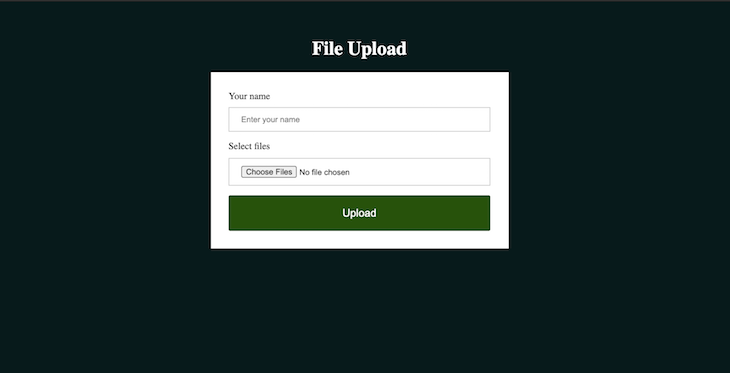
/* style.css */ torso { background-color: rgb(vi, 26, 27); } * { box-sizing: border-box; } .container { max-width: 500px; margin: 60px auto; } .container h1 { text-align: center; color: white; } class { background-colour: white; padding: 30px; } class .input-group { margin-bottom: 15px; } form characterization { display: block; margin-bottom: 10px; } form input { padding: 12px 20px; width: 100%; border: 1px solid #ccc; } .submit-btn { width: 100%; edge: none; background: rgb(37, 83, 3); font-size: 18px; colour: white; border-radius: 3px; padding: 20px; text-align: eye; } Below is a screenshot of the webpage so far:

As you can encounter, the form we created takes two inputs, name and files. The multiple attribute specified in the files input enables us to select multiple files.
Next, we'll send the course to the server using the code below:
// script.js const form = document.getElementById("class"); form.addEventListener("submit", submitForm); role submitForm(due east) { e.preventDefault(); const name = document.getElementById("name"); const files = certificate.getElementById("files"); const formData = new FormData(); formData.append("name", name.value); for(let i =0; i < files.files.length; i++) { formData.append("files", files.files[i]); } fetch("http://localhost:5000/upload_files", { method: 'Post', torso: formData, headers: { "Content-Type": "multipart/class-data" } }) .then((res) => console.log(res)) .catch((err) => ("Mistake occured", err)); } There are several important things that must happen when nosotros use script.js. First, we go the form element from the DOM and add a submit upshot to it. Upon submitting, we utilize preventDefaultto prevent the default activeness that the browser would take when a form is submitted, which would normally exist redirecting to the value of the action aspect. Next, nosotros get the name and files input element from the DOM and createformData.
From here, nosotros'll suspend the value of the name input using a key of proper name to the formData. Then, we dynamically add the multiple files we selected to the formData using a fundamental of files.
Notation: if we're only concerned with a single file, we can suspend
files.files[0].
Finally, we'll add a Mail request to http://localhost:5000/upload_files, which is the API on the backend that nosotros'll build in the next section.
Setting up the server
For our demo, we'll build our backend using Node.js and Express. We'll gear up upwardly a simple API in upload_files and starting time our server on localhost:5000. The API will receive a POST request that contains the inputs from the submitted course.
To utilize Node.js for our server, nosotros'll need to ready a basic Node.js project. In the root directory of the project in the final at file-upload-example, run the following lawmaking:
npm init -y
The control above creates a basic package.json with some information about your app. Next, we'll install the required dependency, which for our purposes is Limited:
npm i express
Next, create a server.js file and add the following code:
// server.js const express = require("express"); const app = express(); app.employ(express.json()); app.use(limited.urlencoded({ extended: true })); app.post("/upload_files", uploadFiles); office uploadFiles(req, res) { console.log(req.body); } app.listen(5000, () => { console.log(`Server started...`); }); Express contains the bodyParser object, which is a middleware for populating req.torso with the submitted inputs on a course. Calling app.use(express.json()) executes the middleware on every request made to our server.
The API is set upwardly with app.post('/upload_files', uploadFiles). uploadFiles is the API controller. Every bit seen above, nosotros are only logging out req.body, which should exist populated past epxress.json(). Nosotros'll exam this out in the example below.
Running body-parser in Limited
In your last, run node server to beginning the server. If done correctly, you'll run across the post-obit in your terminal:

Y'all tin now open your frontend app in your browser. Fill up in both inputs in the frontend, the name and files, then click submit. On your backend, you should run into the following:

The lawmaking in the epitome in a higher place means that the req.body object is empty, which is to be expected. If you'll think, body-parser doesn't support multipart information. Instead, we'll utilise Multer to parse the grade.
Install and configure Multer
Install Multer by running the following command in your terminal:
npm i multer
To configure Multer, add together the post-obit to the tiptop of server.js:
const multer = require("multer"); const upload = multer({ dest: "uploads/" }); ... Although Multer has many other configuration options, nosotros're only interested in thedest property for our project, which specifies the directory where Multer will salvage the encoded files.
Side by side, nosotros'll use Multer to intercept incoming requests on our API and parse the inputs to make them available on the req object:
app.postal service("/upload_files", upload.array("files"), uploadFiles); function uploadFiles(req, res) { console.log(req.body); console.log(req.files); res.json({ message: "Successfully uploaded files" }); } To handle multiple files, employ upload.array. For a unmarried file, utilise upload.single. Note that the files statement depends on the proper noun of the input specified in formData.
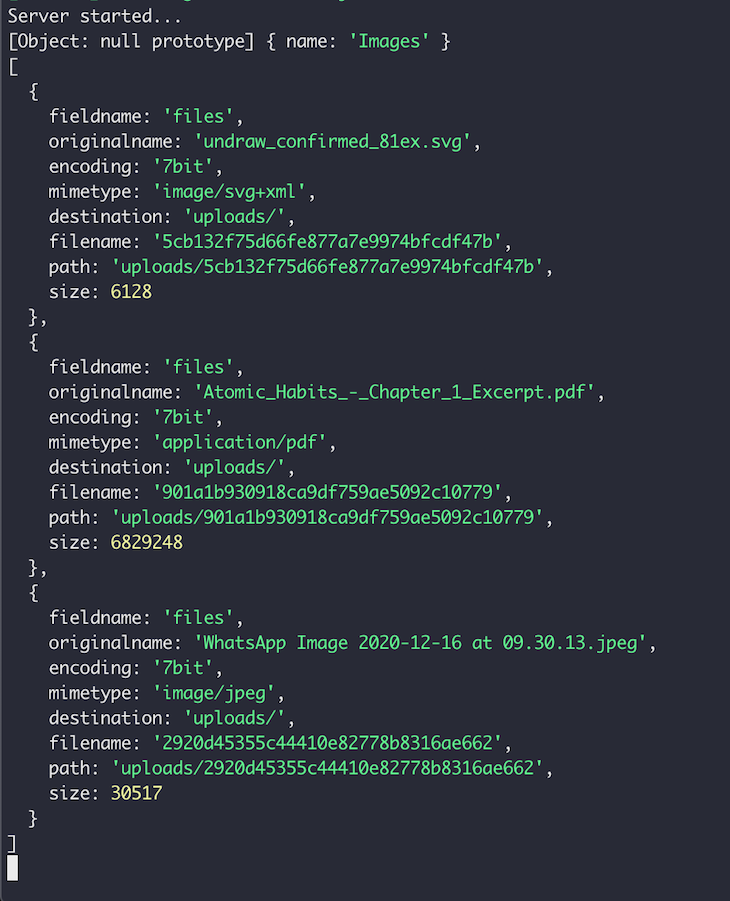
Multer will add the text inputs to req.body and add the files sent to the req.files array. To run across this at piece of work in the last, enter text and select multiple images on the frontend, then submit and cheque the logged results in your terminal.
As you lot can see in the case below, I entered Images in the text input and selected a PDF, an SVG, and a JPEG file. Beneath is a screenshot of the logged consequence:

For reference, if you want to upload to a storage service like Cloudinary, you will take take to send the file directly from the uploads folder. The path holding shows the path to the file.
Conclusion
For text inputs alone, the bodyParser object used inside of Limited is enough to parse those inputs. They brand the inputs available every bit a cardinal value pair in the req.body object. Multer comes in handy when forms incorporate multipart data that includes text inputs and files, which the body-parser library cannot handle.
With Multer, you can handle single or multiple files in improver to text inputs sent through a form. Remember that you should just use Multer when you lot're sending files through forms, because Multer cannot handle any form that isn't multipart.
In this article, we've seen a brief of grade submissions, the benefits of body parsers on the server and the role that Multer plays in handling class inputs. Nosotros also built a small application using Node.js and Multer to see a file upload process.
For the next steps, you lot can look at uploading to Cloudinary from your server using the Upload API Reference. I hope you enjoyed this commodity! Happy coding!
200'southward only  Monitor failed and slow network requests in production
Monitor failed and slow network requests in production
Deploying a Node-based web app or website is the easy function. Making sure your Node case continues to serve resource to your app is where things get tougher. If y'all're interested in ensuring requests to the backend or third party services are successful, effort LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is like a DVR for spider web and mobile apps, recording literally everything that happens while a user interacts with your app. Instead of guessing why problems happen, you tin can aggregate and written report on problematic network requests to quickly understand the root cause.
LogRocket instruments your app to record baseline operation timings such as page load fourth dimension, time to first byte, slow network requests, and also logs Redux, NgRx, and Vuex actions/land. Start monitoring for complimentary.
Source: https://blog.logrocket.com/multer-nodejs-express-upload-file/
0 Response to "Express File Upload Sample Does Not Work"
Postar um comentário